The template view is another control we used to have in desktop applications. What it allows us to do is to create different visual designs for the same display and change the visual display of the data without having to change or recompile the application
Also the data can be dynamically changed as well of course
As an example we created a simple view that has data for business cards and shows the data in 3 different templates
the code for the template object is very simple as follows
//
Object oTemplate1 is a cszWebTemplateTest
// set default template
Set psTemplateFilePath to "template1.html"
End_Object
as you can see there is not much to it. The template object is declared and we assign a default template. The template can be created either from a file available on the web server or we can also assign the template via code from a string. The template is a simple HTML template
We also need to supply data to the control. Data is supplied via json objects as follows
//
Send SendData '{ "lastname": "Salzlechner", "firstname": "Michael", "title": "CEO", "company": "StarZen Technologies", "address": "3340 SE Federal Hwy", "City": "Stuart", "avatar": "img_avatar_m.png"}'
this sends a simple json object to the client. The data field names can be whatever the developer would like to use. The template then refers to the field names.
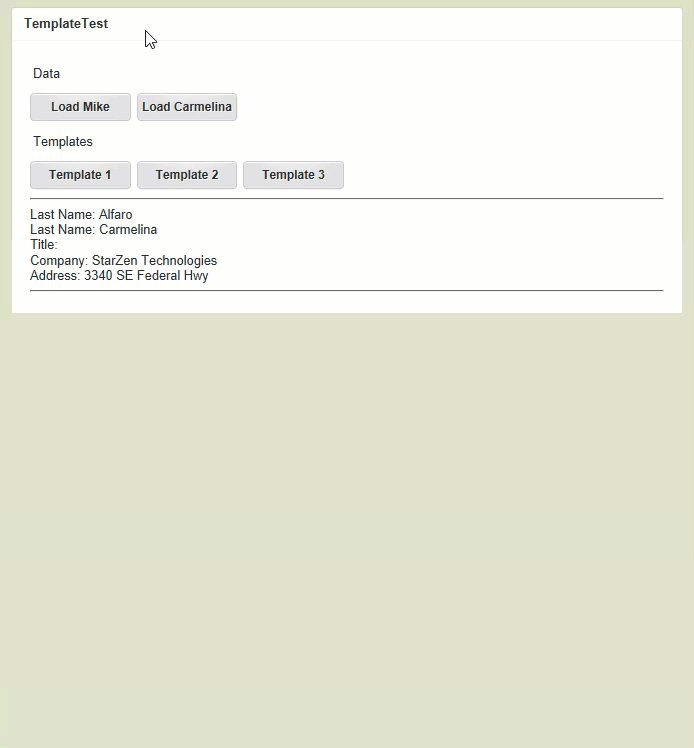
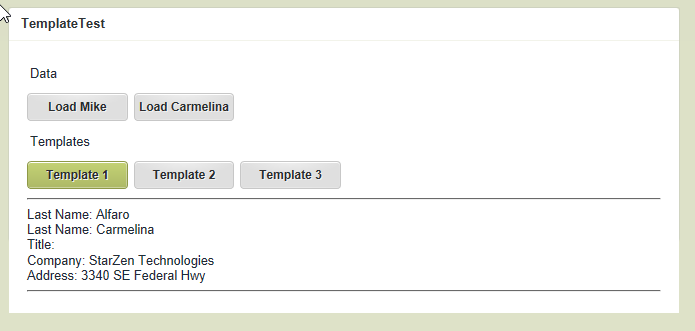
running our sample application we get the following display

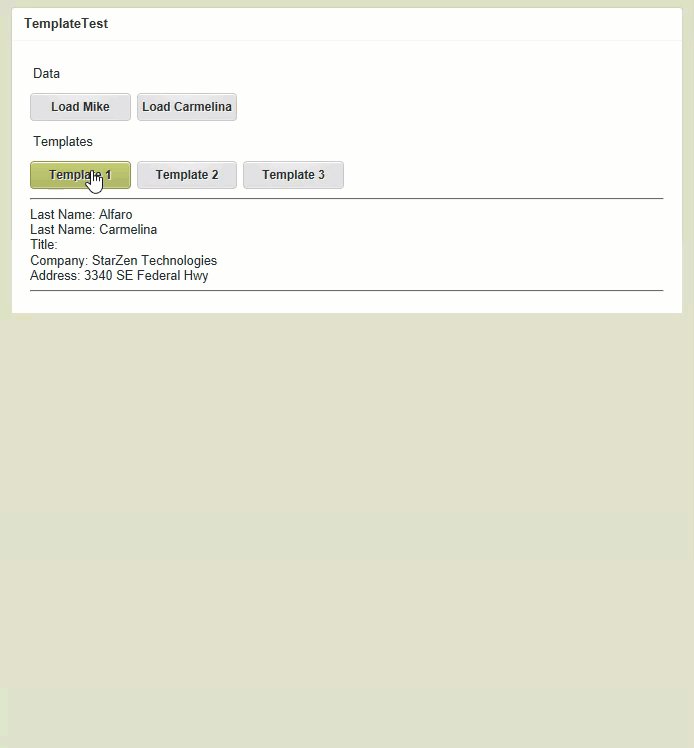
the first template simply shows the data in rows with labels
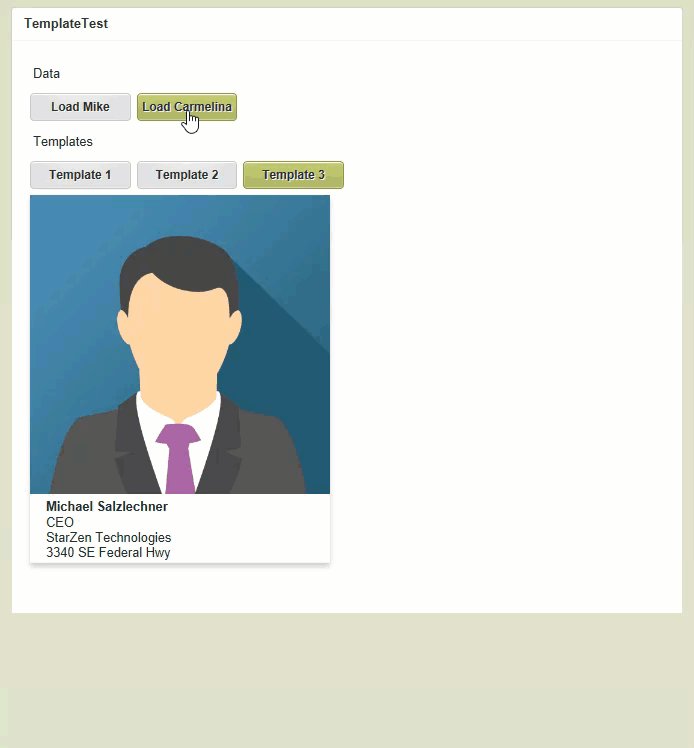
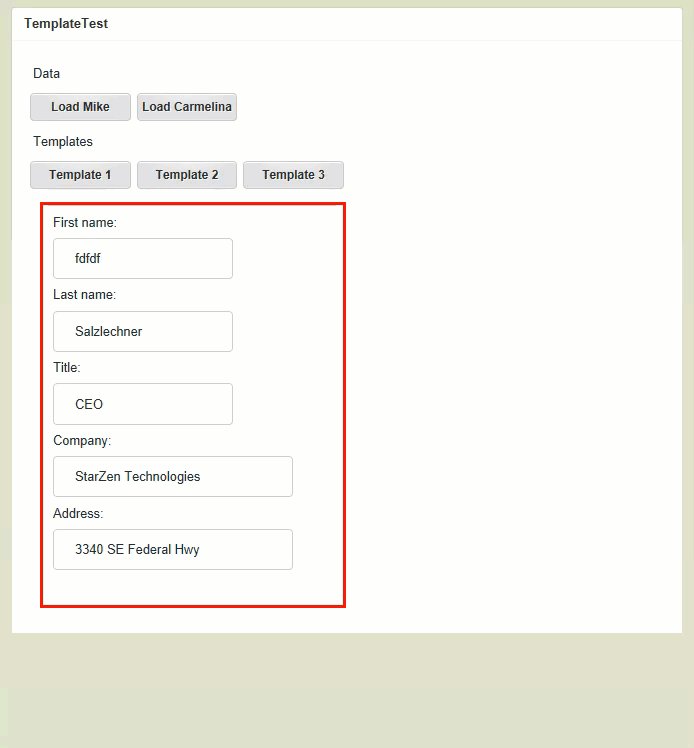
The following animation shows how to switch between different templates as well as load different data into the control