A long time ago we were faced with the need to allow interactive forms to be filled out in one our our applications. The forms where actually PDF forms but we after considering a number of tools we decided we would create our own framework even thought that meant having to recreate the actual forms.
We needed the forms to look just like their PDF counterparts, needed to be able to prefill certain fields with data, wanted to be able to supply popup windows for selection of values and of course have the ability to read the data entered to store it in a database and use it for calculations
Our choice was to create a class that dynamically creates form objects based on XML files that describe the forms. This includes description for both screen and print and we used copies of the actual forms as background for the screen as well as print.
This takes a bit more work to create the forms but ultimately it gives us more flexibility which will be good later when looking at web and mobile platforms.
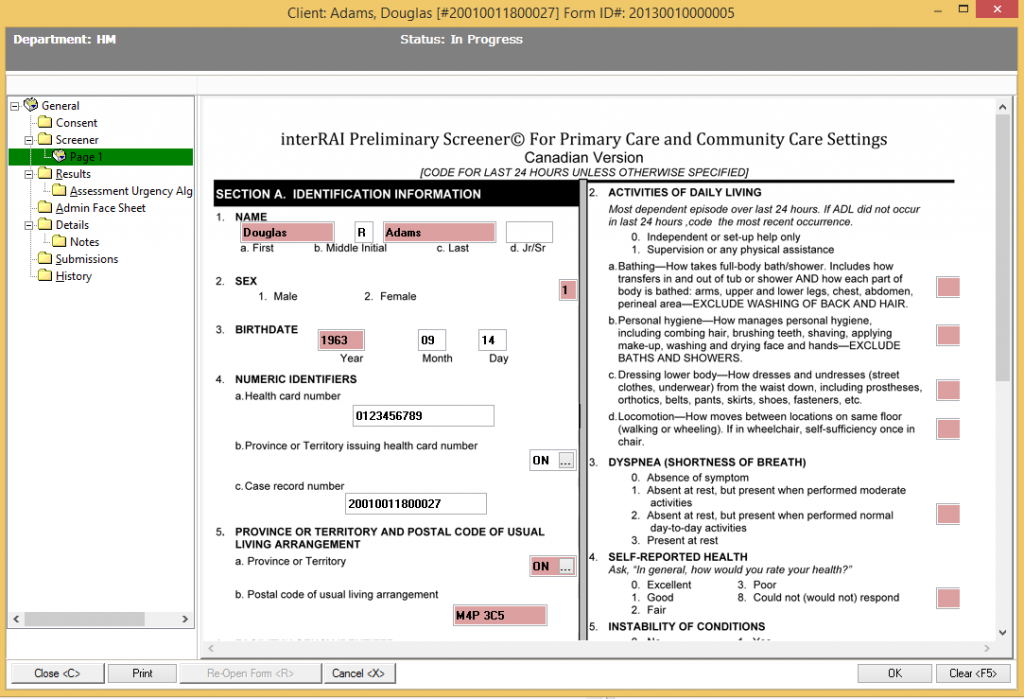
Here is an example of what the forms look like in a DataFlex Desktop application

the form pages are created dynamically when needed. The underlying class supports a number of different data entry objects such as forms with different data types (dates, numbers, etc), comboboxes, forms with selections, checkboxes, numeric selection fields, etc.
The data is then saved in a database table. The class supports previewing, interactive editing as well as printing and saving to PDF.
Later we had the need to support the same data entry on mobile devices. At first we only looked at tablets but later phones as well. Even though phones were not a main priority even on tablets the screen sizes even on larger tablets were not a good choice for these forms without a lot of scrolling and zooming and would have made data entry much harder.
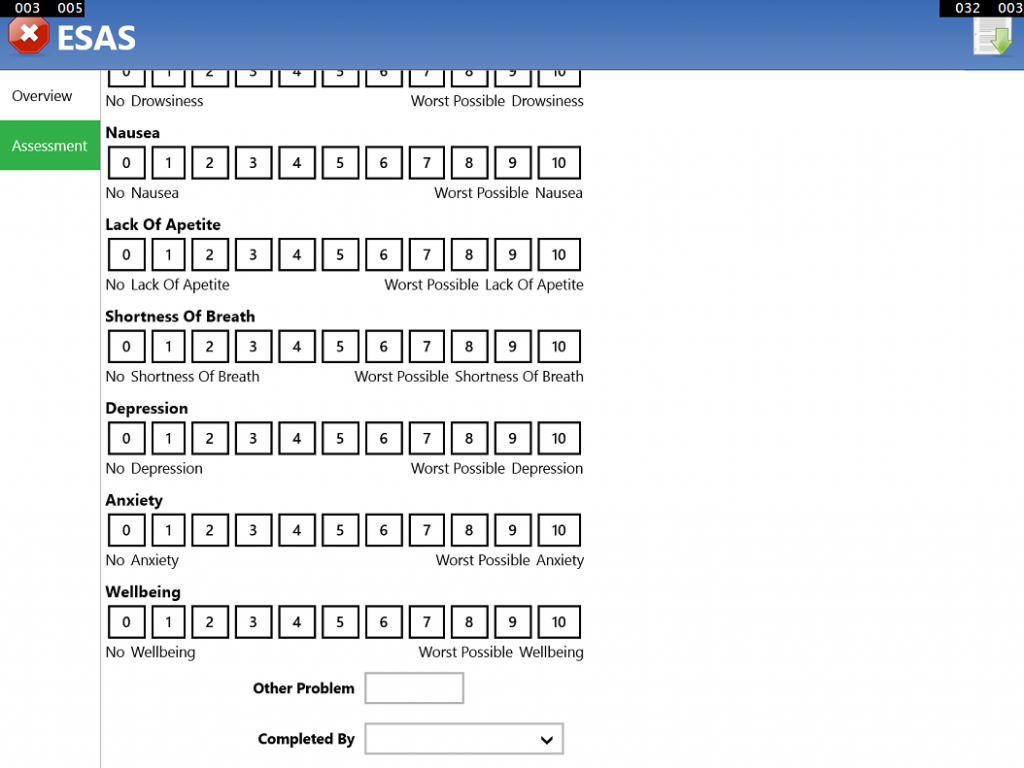
So for mobile devices we decided to change the appearance of the forms to more of a list like appearance. The lists simply show the form in rows and each row shows a different item. These rows of course can be of different data types as well
We implemented this in our iOS and our Windows Universal Applications. Both are calling a web service to get the same data the Desktop application is receiving and then build a dynamic form based on that data.
Here is an example of what this looks like in a Windows Universal Application

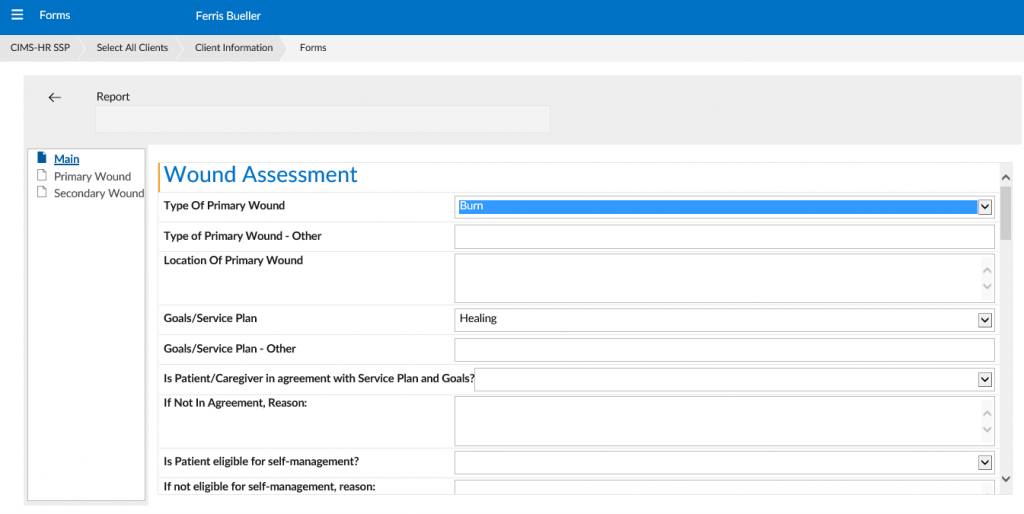
We also had to implement the same feature in our DataFlex WebApp of course. THinking of doing the same we wanted to use the database aware grid/list classes to do the same but quickly found out that the base design did not allow you to change the type of field displayed in a column from row to row which was of course a requirement here.
After considering the different options we decided to write a class based on DAWs list/gird classes but change the way rows are being handled to allow displaying of different controls in a column based on the row data.
here is an example of what this looks like

the right part of the screen shows a list based on our cszWebFormGrid class that is based on the cWebList class. Each row can show different elements from titles such as the Wound Assessment title to forms, text windows, comboboxes, check boxes as well as other controls used for data entry in our forms.
