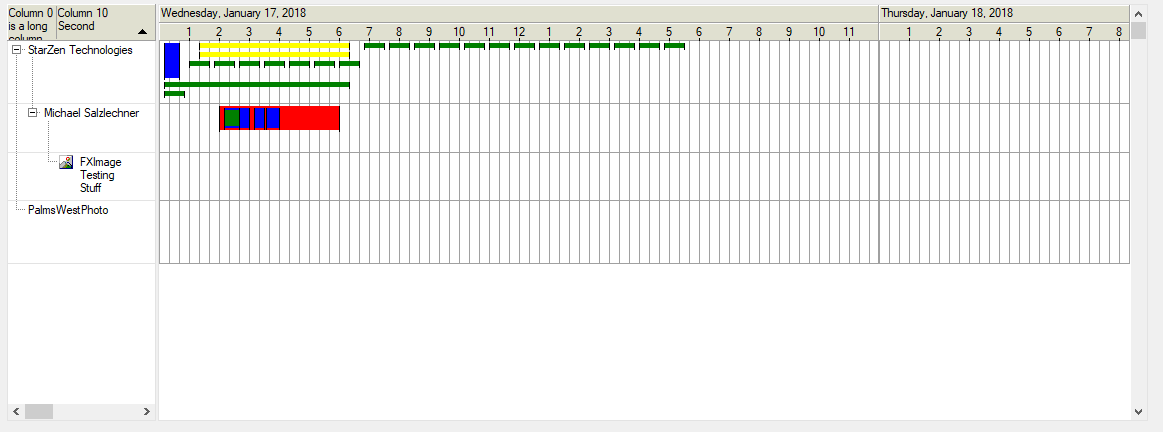
The Dayplanner control is a control that we have built years ago in C++ for Visual DataFlex applications. It enables the application to show multiple resources and their schedule entries

The control consists of a tree/grid on the left that contains resources in a tree structure with multiple columns to show additional information in columns for each resource
On the right a grid shows the schedule entries. They are shown by day and time. Both the tree and the schedule grid support independent horizontal scrolling but scroll together vertically.
The scheduler supports dynamic data loading including smart caching.
In our web applications we had to support the same interface so we set out to find a third party control. We found several controls that were close but none that supported all the functionality we were looking for. We also had some additional ideas to add so we decided to build a new control from scratch.
One of the requirements for this control was to run in DataFlex WebApp but the control should also be usable from other webapplication frameworks such as Vue, React or Angular. To fulfill that requirement the control was created as a generic Javascript control and then a wrapper for the DataFlex WebApp framework was created around it.
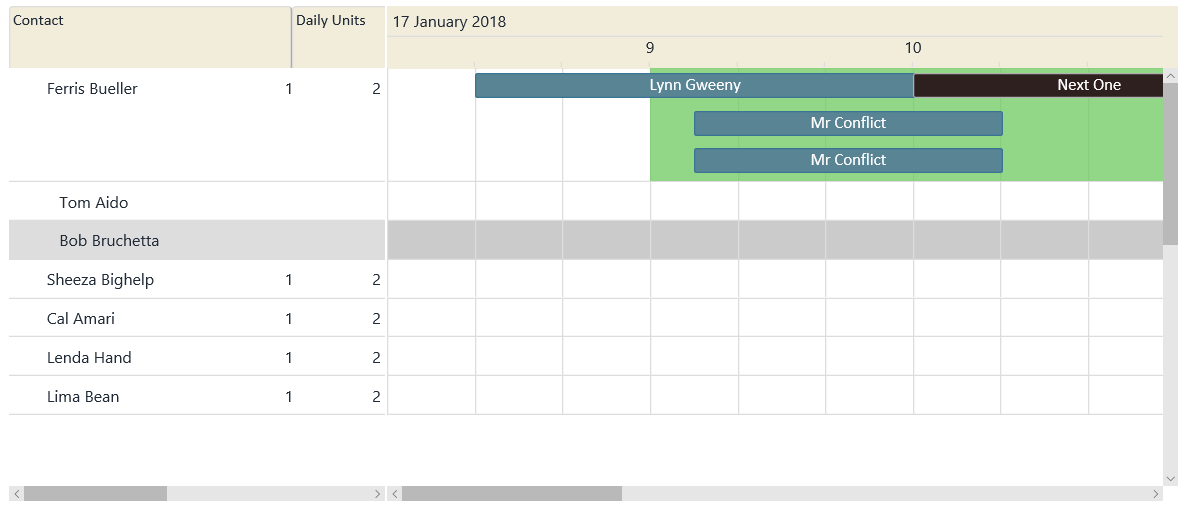
Here is a screenshot of the new control in the same mode as the original Desktop control

On the left side is a Tree/Grid part that contains the resources. On the right side is a Date/Time grid showing the schedule entries. The control handles conflicts of schedule entries by showing them on different rows automatically.
And the two parts support independent horizontal scrolling and the vertical scrolling is of course linked together so the resources scroll with their schedule data
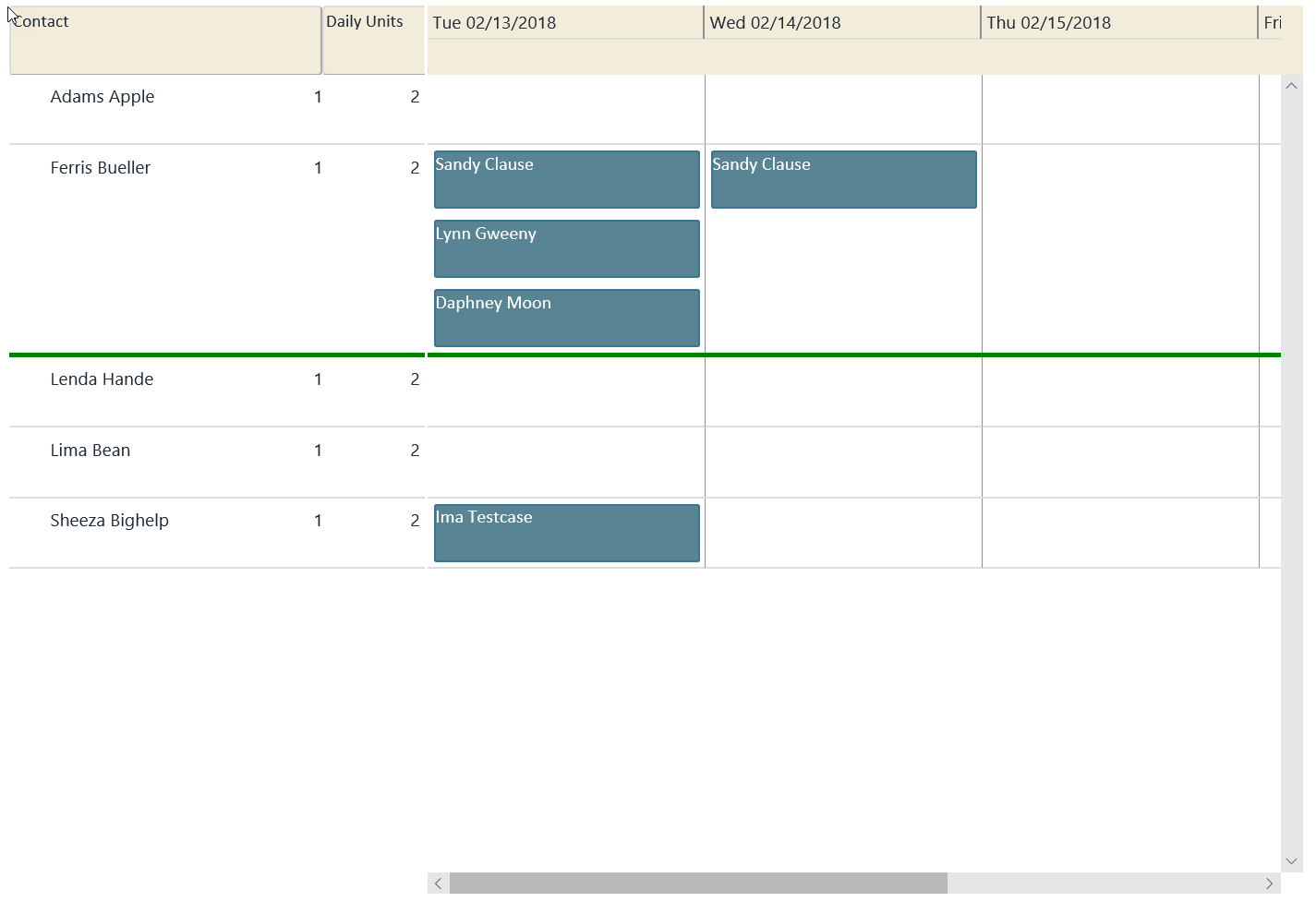
One of the changes we made was to support another display mode were the items are not displayed on a timeline but rather in a list per day and resource

This display mode works very much as the other one and actually the control can switch between these modes with the same data. The schedule entries are simply shown in a list per resource per day.
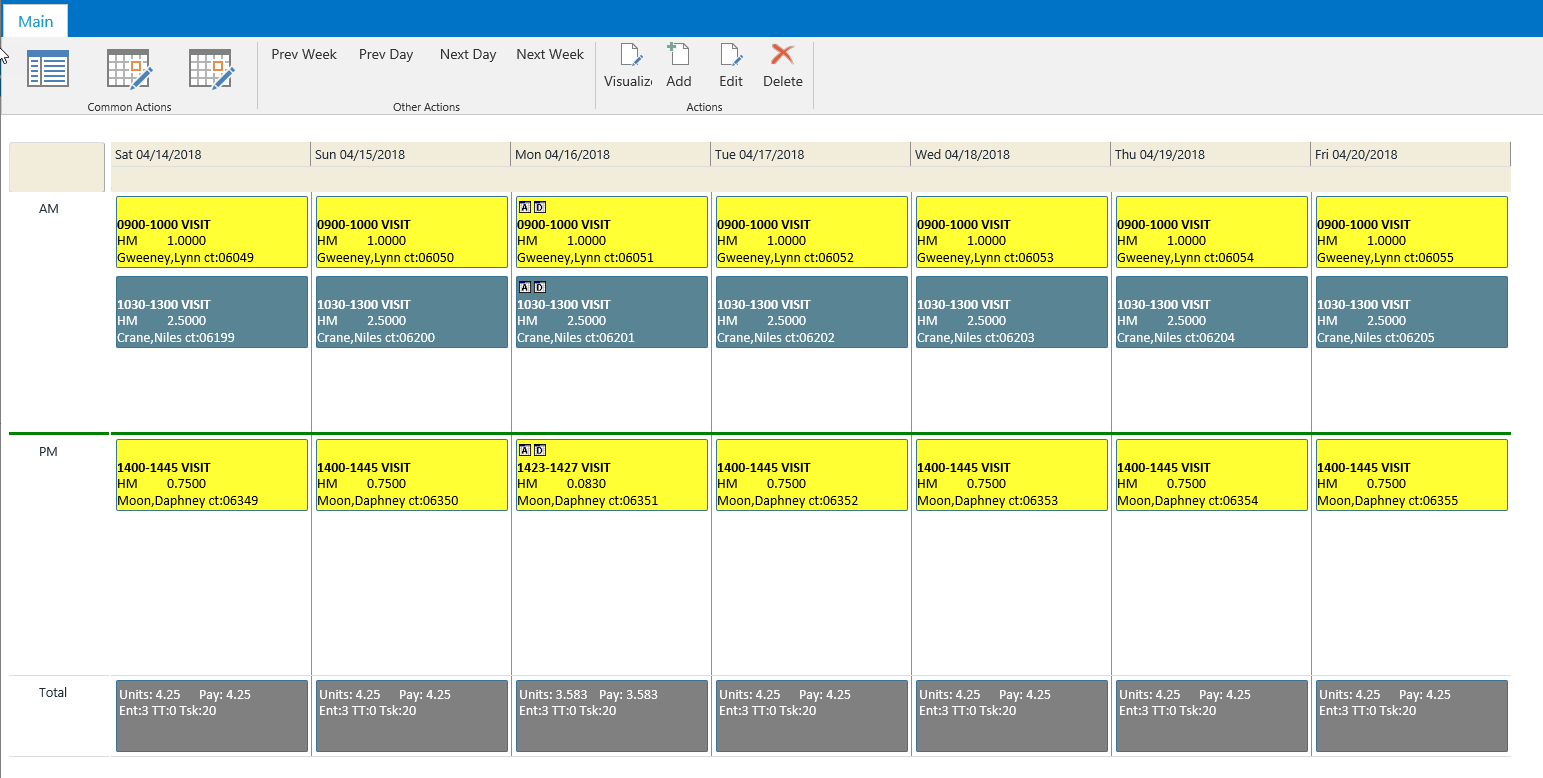
The control also supports HTML templates to modify the schedule entry display
Here is another screenshot showing the control with HTML templates in use

Visual Appearance of the control can be controlled by CSS classes
