The TileView control was created to replace the default Dashboard view provided by DAW in their WebApplications. The Dashboard view is rather limited in functionality which prompted the creation of this class
Some of the features we had been looking for are
- Dynamic Tiles
Dynamically hiding and showing tiles. When doing so we expect the tile view to reorganize of course
Dynamically adding and removing tiles. We also expect the tile view to reorganize when tiles are removed or added
Dynamically changing content on tiles - Ability to easily change the appearance of tiles (Colors, Font, Font Size, Text location, icon, image, etc)
- Different size tiles
- Tiles with icons
- Tiles with images
- Responsive View
tiles view should reorganize based on size of device
Types of Tiles
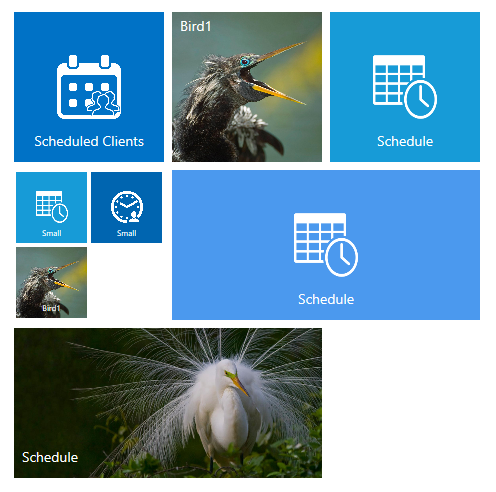
We want to support different size tiles. Normal Size (a square tile), small size (also square but smaller, 4 filling the space of one normal tile) and a wide tile (rectangular filling the space of 2 normal tiles)
We also want to support tiles with icons as well as tiles with images
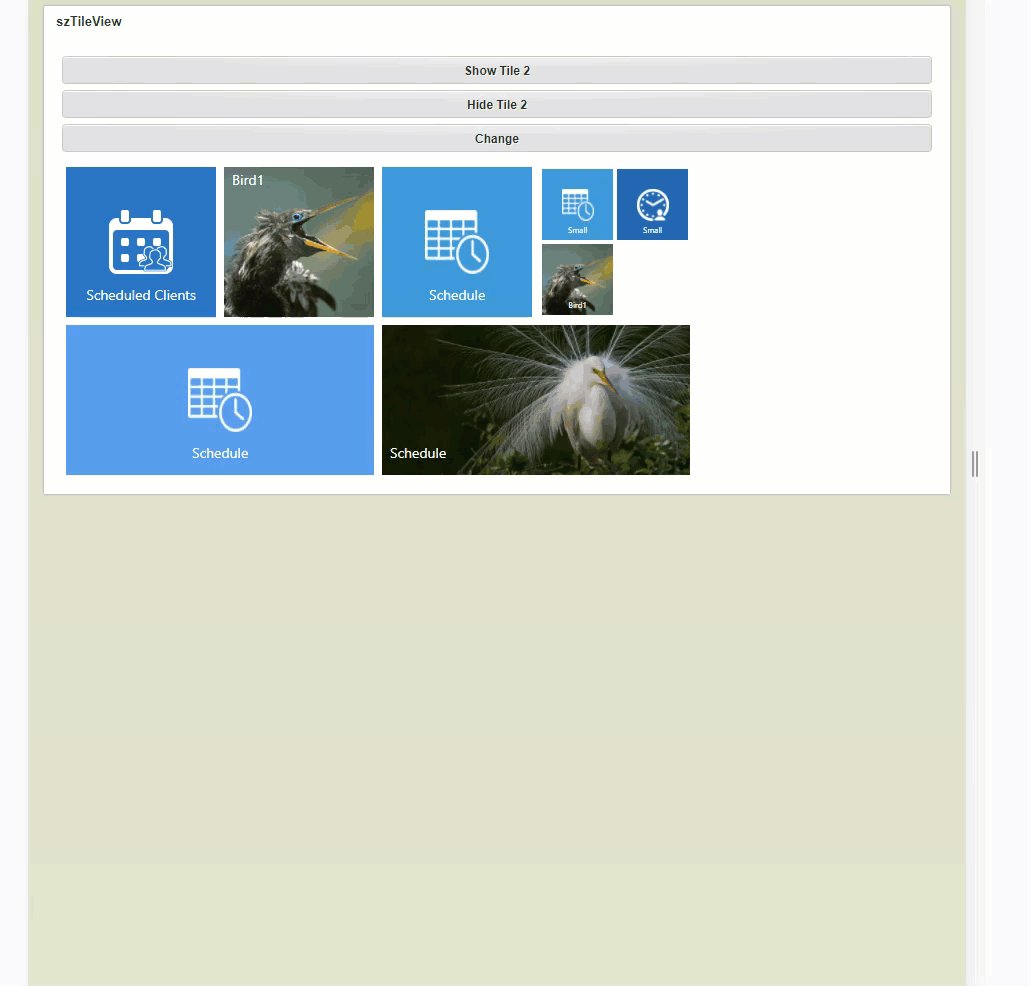
Here is an example of what these tiles look like

Lets take a look at the code that created these tiles
Object oTileView is a cszTileView
Set piColumnSpan to 0
Object oSchedClientTile is a cszTile
Set psID to "1"
Set psBackgroundColor to "#0072c6"
Set psBackgroundImage to "images/icon-schedclients.png"
Set psLabel to "Scheduled Clients"
End_Object
Object oBird1Tile is a cszTile
Set psID to "bird1"
Set psBackgroundColor to ""
Set psBackgroundImage to "images/bird1.png"
Set psLabel to "Bird1"
Set psImageType to "fill"
Set psTextTop to 5
Set psTextAlign to "left"
End_Object
Object oShiftTile is a cszTile
Set psID to "2"
Set psBackgroundColor to "#005899"
Set psBackgroundImage to "images/icon-shifts.png"
Set psLabel to "Shifts"
Set pbShow to False
End_Object
Object oSchedTile is a cszTile
Set psID to "3"
Set psBackgroundColor to "#179bd7"
Set psBackgroundImage to "images/icon-schedule.png"
Set psLabel to "Schedule"
End_Object
Object oTileContainer is a cszTile
Set psID to "cont"
Set psTileType to "container"
Set psBackgroundColor to "#ffffff"
Set psBackgroundImage to ""
Set psLabel to "111"
Set psImageType to "none"
Object oSmallTile is a cszTile
Set psID to "small1"
Set psBackgroundColor to "#179bd7"
Set psBackgroundImage to "images/icon-schedule.png"
Set psLabel to "Small"
Set psTileType to "small"
End_Object
Object oSmallTile2 is a cszTile
Set psID to "small2"
Set psBackgroundColor to "#0065b0"
Set psBackgroundImage to "images/icon-shifts.png"
Set psLabel to "Small"
Set psTileType to "small"
End_Object
Object oSmallTile3 is a cszTile
Set psID to "small3"
Set psBackgroundColor to "#179bd7"
Set psBackgroundImage to "images/bird1.png"
Set psLabel to "Bird1"
Set psImageType to "fill"
Set psTileType to "small"
End_Object
End_Object
Object oWideTile is a cszTile
Set psID to "4"
Set psTileType to "wide"
Set psBackgroundColor to "#4b99ee"
Set psBackgroundImage to "images/icon-schedule.png"
Set psLabel to "Schedule"
End_Object
Object oBirdWide is a cszTile
Set psID to "bird"
Set psTileType to "wide"
Set psBackgroundColor to "#179bd7"
Set psBackgroundImage to "images/bird.png"
Set psLabel to "Schedule"
Set psImageType to "fill"
Set psTextAlign to "left"
End_Object
End_Object
We can also dynamically modify a tile as follows
Procedure UpdateMyTile
// change tile
Set psBackgroundColor of oSchedClientTile to "#379417"
Set psBackgroundImage of oSchedClientTile to "images/icon-schedclients.png"
Set psLabel of oSchedClientTile to "New Test"
// send update to client
Send RequestUpdateTile to oSchedClientTile
End_Procedure
Responsive Tiles
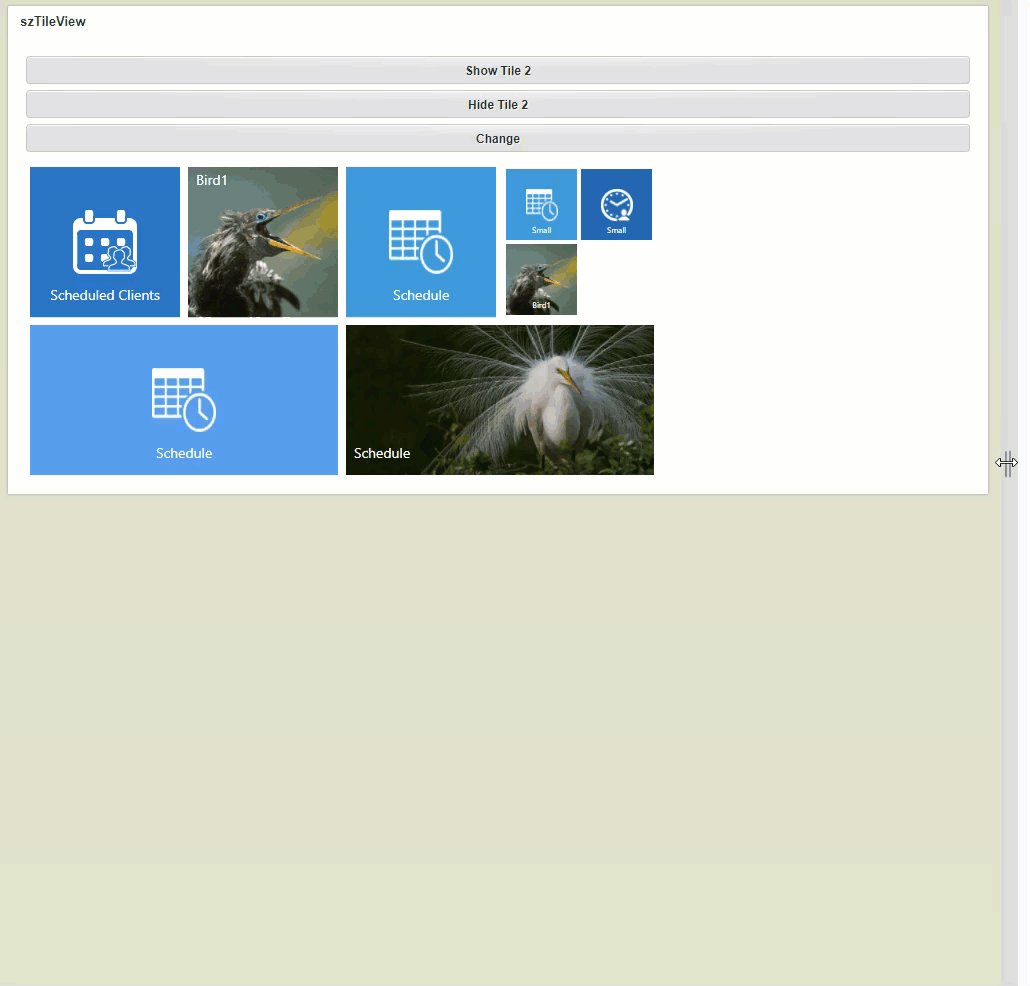
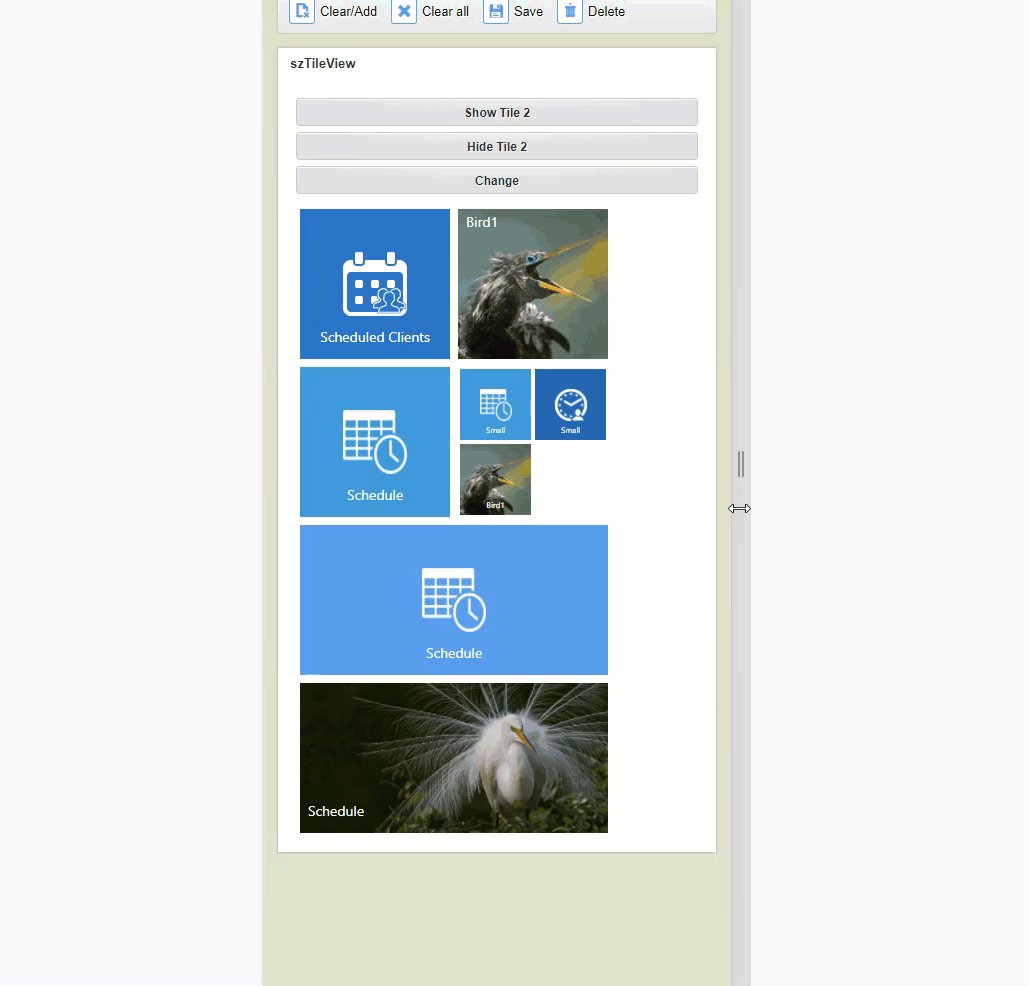
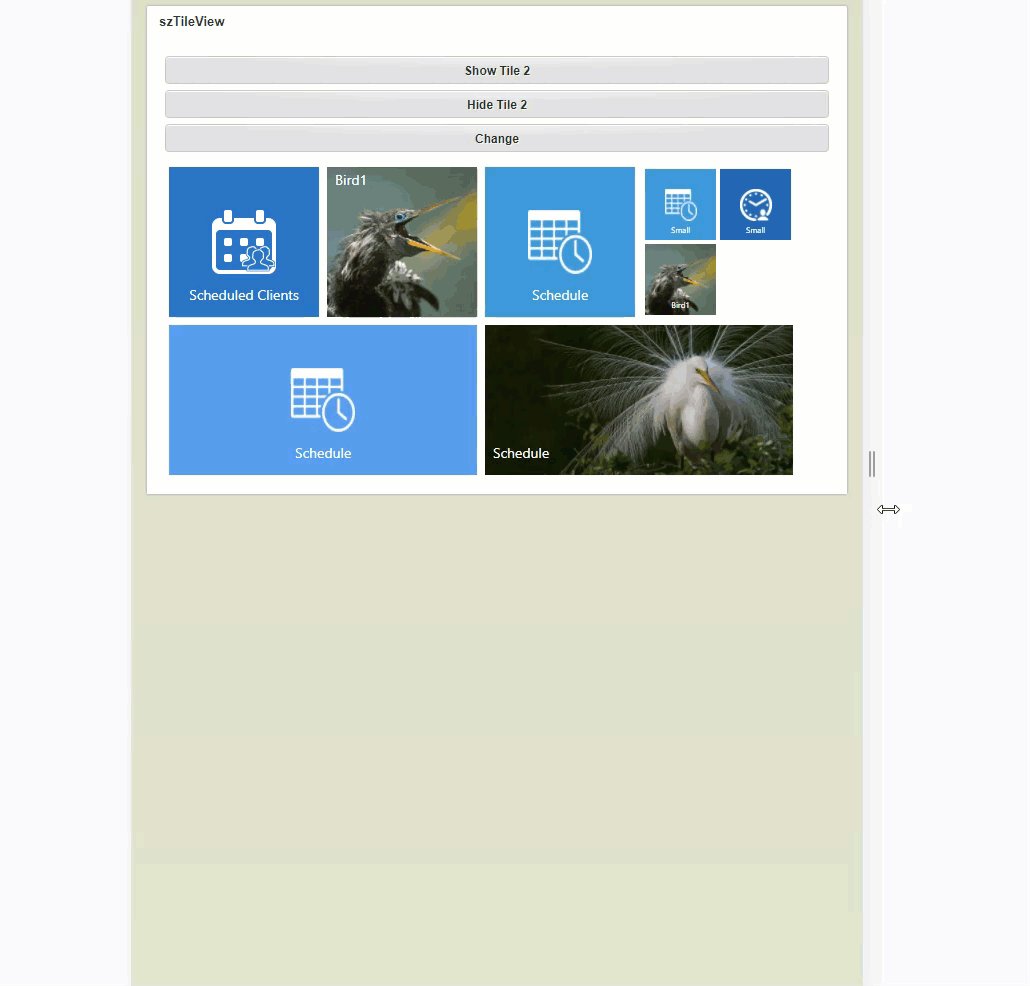
We want our tile view to be responsive and change based on device size or browser size

Hiding and Showing Tiles
We can hide and show Tiles by setting the pbShow property of the tile object
Full Dynamic Tiles
if we want to create tiles fully dynamic we can do that as well
Object oTileView is a cszTileView
Set piColumnSpan to 0
Procedure DoCreateDynamicTiles
Integer hoTile
Send ClearTiles
Get Create (RefClass(cszTileHandler)) to hoTile
Set psID of hoTile to "1"
Set psBackgroundColor of hoTile to "#0072c6"
Set psBackgroundImage of hoTile to "images/icon-schedclients.png"
Set psLabel of hoTile to "Scheduled Clients"
Send SendJsonTile (GetTileJson(hoTile))
Set psID of hoTile to "bird1"
Set psBackgroundColor of hoTile to "#0072c6"
Set psBackgroundImage of hoTile to "images/bird1.png"
Set psLabel of hoTile to "Bird1"
Set psImageType of hoTile to "fill"
Send SendJsonTile (GetTileJson(hoTile))
Set psID of hoTile to "2"
Set psBackgroundColor of hoTile to "#005899"
Set psBackgroundImage of hoTile to "images/icon-shifts.png"
Set psLabel of hoTile to "Shifts"
Set psImageType of hoTile to "icon"
Send SendJsonTile (GetTileJson(hoTile))
Send Destroy to hoTile
Send CreateTileView
End_Procedure
Procedure OnTileClick String sTileID
End_Procedure
End_Object
The above code creates 3 tiles dynamically. We can also use the ClearTiles method to remove all tiles as well as the DeleteTile method to delete a specific tile.
A tile can be hidden or shown using the ShowTile method.
Visually Tiles can be modified in size, color, icon, image and other appearance using properties and/or css classes
This is just one of the many controls StarZen created for the WebApp platform.
