After having built this application on a number of mobile platforms including iOS for the Apple iPhone and iPad as well as a Universal Windows App for the windows phone and windows tablets as well as desktops and also as a ASP.Net web application our client wanted to build the same app as a DataFlex mobile webapp.
We originally decided to build the app with tablets in mind and taking the smaller screens of phones and especially smaller screens in portrait orientation out of the equation. But once we started testing we realized that we need to support phones and also phones in portrait orientation as well.
So we set out to build a custom user interface for our mobile webapps that can support desktop screen sizes as well as large and small tablets and also phones in both portrait and landscape orientations.
We have been using a drill down interface for this application already so similar to the other systems we designed the same type of screens
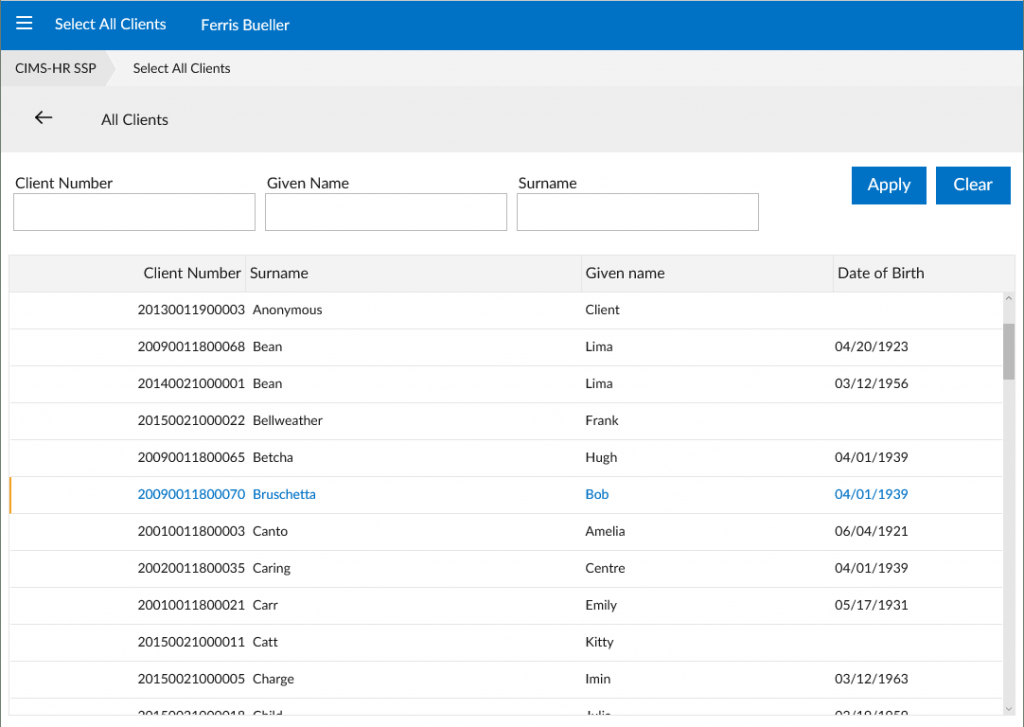
here is an example of the clients screen.

we have a list of clients and a filter container allowing the user to filter the list
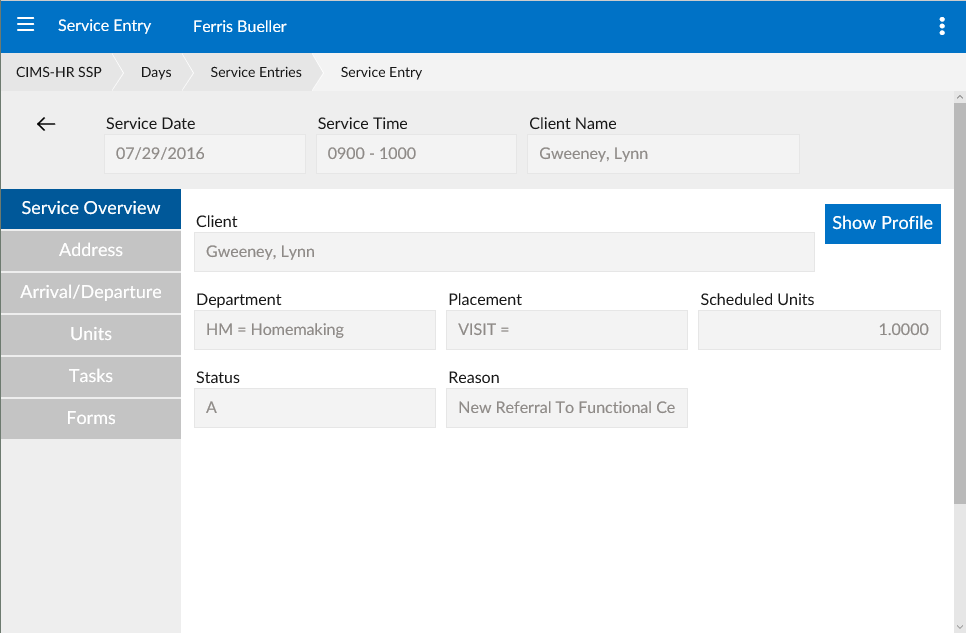
Next is a detail screen. This is a detail of a service entry for a worker

The screen above shows the detail page for the service entry. At the top some important information. The rest of the screen is a tab container. The tabs are on the right and the pages show different information based on the selected tab.
Now we had to come up with a way of making these screens responsive to dynamically change into something usable on a small phone screen and even worse on a phone screen in portrait mode.
The solution we came up with was to make a smart tab control. In the landscape orientation and also based on size the control shows as above. Tabs on the right with full text.
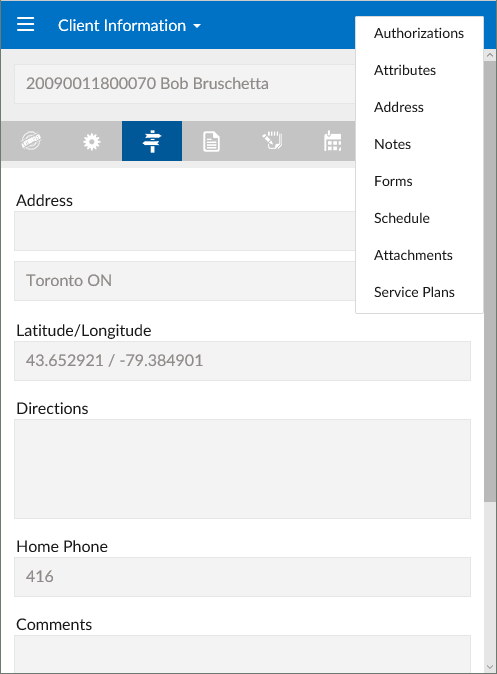
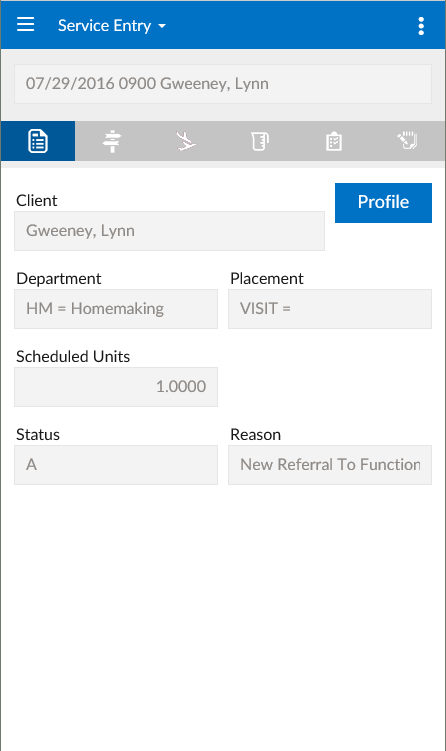
Once the screen changes size and/or orientation the control changes to display the tabs at the top with icons instead of text as seen in the following screenshot

The page content is of course responsive as well and adjusts to different sizes as well as page orientation. The action menu at the top right also has all the tabs listed so the user has another way of switching tab pages by name