There is no built in support for mapping in DataFlex WebApp. We always had the need for mapping in our desktop apps but even more so in our mobile apps.
We already built support controls for our Desktop applications to allow us to show maps to users as well as do routing on maps.
Of course we had the same need on our mobile apps so we built a custom control for webapp that allows us to do just that
The control we built allows us to either use standard MapQuest maps or Leaflet maps. We can also support Google maps as well but due to the licensing restrictions and costs have decided not to use Google maps for this project.
Adding a map to your project is a simple drag and drop affair. You simply drag on the control and set a few properties
Object oMap is a cszMapQuestLeafletMap Set piMapHeight to 400 Set piMapWidth to 700 Set psMapType to "hyb" Set psMapKey to "your map key goes here" //Set psPOIList to "1,40.0986,-76.3988,-20,-20|orange-100,40.0692,-76.4012|green,40.0981,-76.3461|yellow-s,40.0697,-76.352" // 1-18 Set piZoom to 16 End_Object
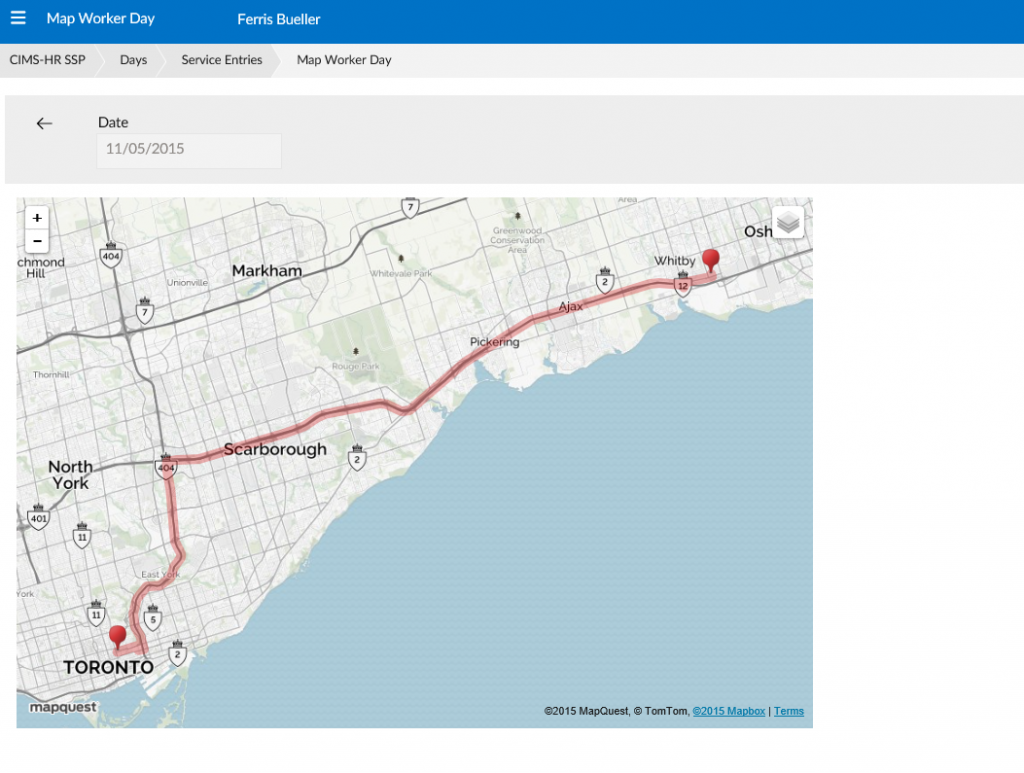
The map control allows you to either show a map at a specific location, show a map with points of interest markers or calculate and show a route based on a number of locations sent to the map
This class as well as others are available from StarZen Technologies, Inc.